Pernah lihat website yang tampilannya keren dan rapi? ada animasi atau sebuah objek berubah warna saat kursor kita diarahkan ke objek tersebut.
Nah itu semua adalah berkat CSS!
CSS (Cascading Style Sheets) adalah bahasa desain yang digunakan untuk mempercantik tampilan sebuah halaman web.
Dengan CSS, pengembang dapat mengatur warna, font, tata letak, hingga animasi, menjadikan sebuah website lebih menarik dan profesional.
CSS bekerja bersama HTML untuk menciptakan tampilan yang estetis dan responsif tanpa perlu mengubah struktur HTML.
Sejarah dan Perkembangan CSS
Dulu, sebelum CSS ada, tampilan website itu biasa banget—cuma teks polos tanpa gaya.
Semua pengaturan tampilan harus ditulis langsung di HTML, yang bikin kode jadi berantakan dan susah diatur.
Makanya, pada tahun 1996, W3C (World Wide Web Consortium) ngenalin CSS sebagai solusi buat misahin desain dari struktur konten.
Seiring waktu, CSS terus berkembang:
- CSS1 (1996): Versi pertama buat ngatur warna, font, dan margin.
- CSS2 (1998): Nambahin fitur kaya positioning dan z-index buat layout yang lebih fleksibel.
- CSS3 (2001 – sekarang): Hadir dengan fitur keren seperti animasi, transisi, flexbox, grid, dan media queries buat desain responsif.
- CSS4 (Masa Depan): Masih dalam pengembangan, tapi kabarnya bakal ada fitur yang lebih canggih lagi!
Dari yang awalnya cuma buat ganti warna dan font, sekarang CSS udah jadi tulang punggung desain web modern.
Kenapa CSS Itu Penting?
Bayangin kalau website nggak pakai CSS—semua cuma teks hitam di latar putih, kaku, dan ngebosenin!
Lihatlah gambar berikut

Diatas adalah salah satu contoh tampilan “old web“, atau website yang dibuat sebelum adanya CSS.
Tidak menarik bukan?
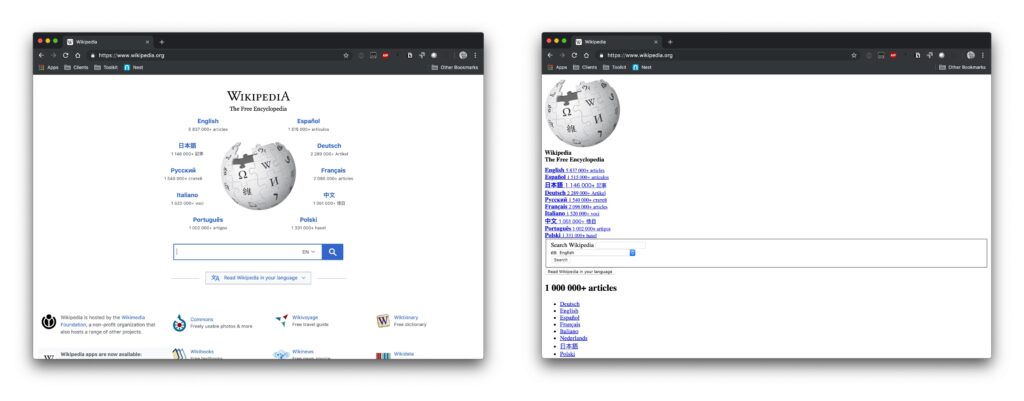
Atau lihat gambar berikut ini adalah contoh perbandingan website dengan CSS dan website tanpa CSS (hanya menggunakan HTML saja).
Kiri dengan CSS, kanan tanpa CSS.

Artinya dengan CSS, kita bisa bikin tampilan web jadi lebih hidup dan menarik bukan?
Nah, berikut ini beberapa alasan kenapa CSS itu wajib banget dikuasai :
1. Bikin Tata Letak Jadi Lebih Menarik
CSS memungkinkan kita buat ngatur posisi elemen dengan lebih fleksibel, baik itu pake grid, flexbox, atau layout lainnya.
2. Mempercantik Tampilan
Mau kasih warna, bayangan, atau animasi ke elemen web? CSS bisa bantu bikin desain yang lebih interaktif dan eye-catching.
3. Meningkatkan Keterbacaan
Dengan CSS, kita bisa atur jenis font, ukuran teks, dan spasi supaya konten lebih enak dibaca.
4. Bikin Website Responsif
CSS memungkinkan tampilan web menyesuaikan diri dengan ukuran layar, jadi tetap bagus di HP, tablet, atau komputer.
5. Menghemat Waktu dan Konsistensi Desain
Alih-alih nulis gaya di setiap halaman, kita bisa pakai satu file CSS buat seluruh website. Jadi, lebih efisien dan seragam!
Tiga Cara Pakai CSS dalam Pengembangan Web
- Inline CSS
Ditulis langsung di dalam elemen HTML pake atributstyle. - Internal CSS
Ditulis dalam tag<style>di dalam<head>file HTML. - External CSS
Ditulis dalam file terpisah (ekstensi.css) dan dihubungkan ke HTML menggunakan tag<link>.
Untuk penjelasan lebih detail tentang 3 jenis atau 3 cara menggunakan CSS dalam pengembangan web, kita akan bahas lebih lengkap lagi di artikel berikutnya.
Kesimpulannya adalah dengan fitur kaya tata letak fleksibel, animasi, dan desain responsif dalam pengembangan sebuah website, CSS akan membuat pengalaman pengguna jadi lebih nyaman.
Jadi, kalau pengen bikin website yang nggak cuma fungsional tapi juga menarik, wajib banget belajar CSS!
Lanjut ke tutorial berikutnya yuk..

