Dalam HTML, list digunakan untuk menyusun dan menampilkan data dalam bentuk daftar. Ada tiga jenis list utama dalam HTML, yaitu
- Ordered List (ol),
- Unordered List (ul), dan
- Description List (dl).
Berikut adalah penjelasan lengkap mengenai masing-masing jenis list beserta contoh penggunaannya.
1. Ordered List (<ol>)
Ordered list digunakan untuk daftar yang memiliki urutan tertentu. Elemen dalam ordered list akan otomatis diberi nomor secara berurutan.
Contoh Penggunaan:
<html>
<head>
<title>Contoh List OL</title>
</head>
<body>
<ol>
<li>Bangun pagi</li>
<li>Sarapan</li>
<li>Berangkat kerja</li>
</ol>
</body>
</html>
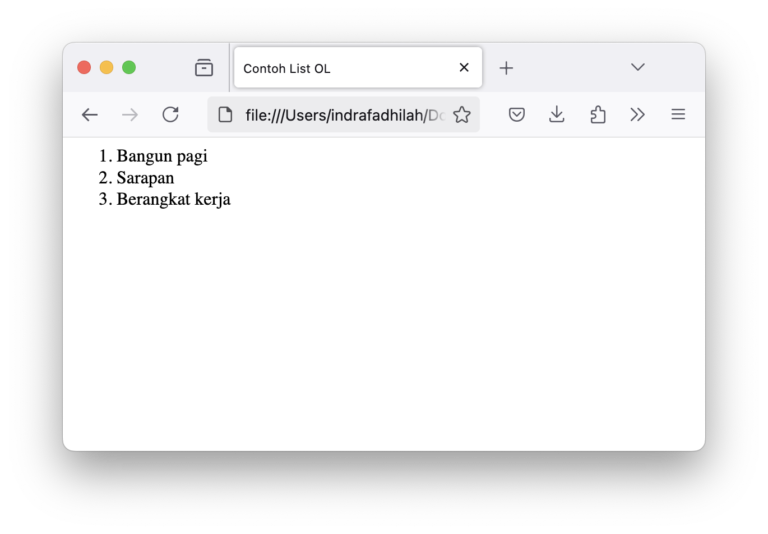
Hasilnya:

Atribut type pada <ol>
Anda bisa mengubah format penomoran dengan atribut type, seperti berikut:
<html>
<head>
<title>Contoh List OL</title>
</head>
<body>
<ol type="A">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
</body>
</html>Hasilnya:

Beberapa nilai yang bisa digunakan pada type:
1(default) – Angka (1, 2, 3, …)A– Huruf besar (A, B, C, …)a– Huruf kecil (a, b, c, …)I– Angka Romawi besar (I, II, III, …)i– Angka Romawi kecil (i, ii, iii, …)
Atribut start pada <ol>
Jika ingin memulai daftar dari angka tertentu, gunakan atribut start.
<html>
<head>
<title>Contoh List OL</title>
</head>
<body>
<ol start="5">
<li>Langkah pertama</li>
<li>Langkah kedua</li>
<li>Langkah ketiga</li>
</ol>
</body>
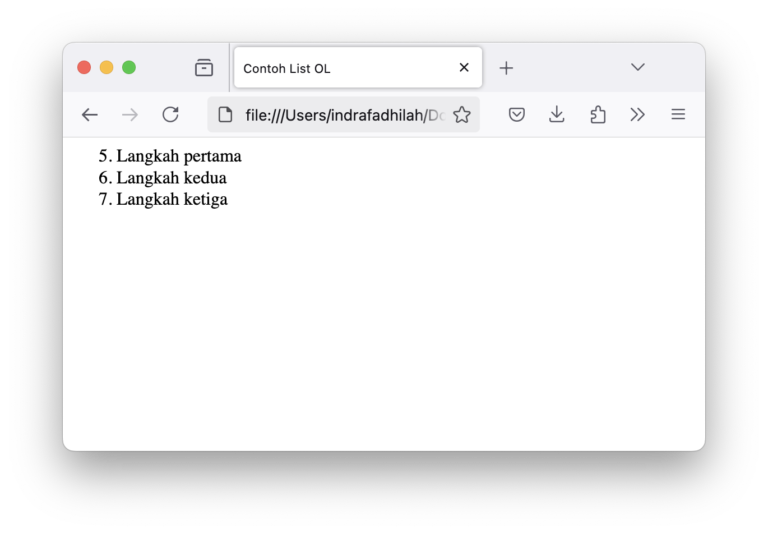
</html>Hasilnya:

2. Unordered List (<ul>)
Unordered list digunakan untuk daftar yang tidak memiliki urutan tertentu. Elemen dalam unordered list biasanya ditampilkan dengan bullet point.
Contoh Penggunaan:
<html>
<head>
<title>Contoh List OL</title>
</head>
<body>
<ul>
<li>Apel</li>
<li>Pisang</li>
<li>Jeruk</li>
</ul>
</body>
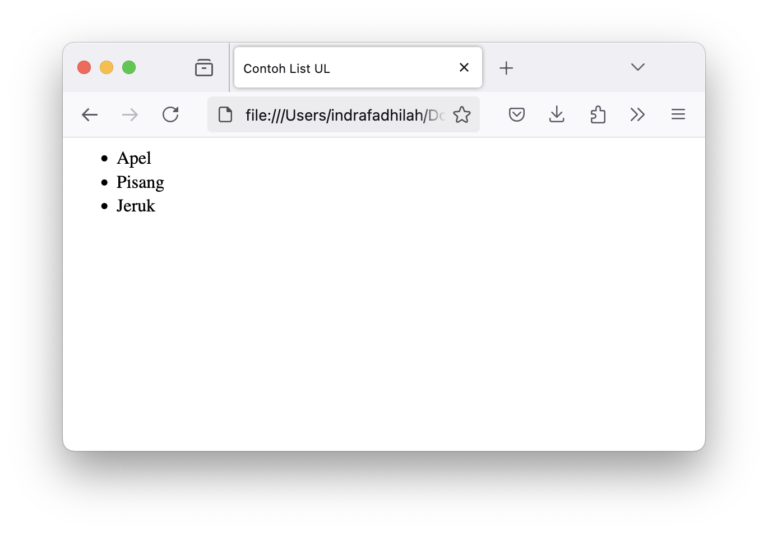
</html>Hasilnya:

Atribut type pada <ul>
Anda bisa mengubah simbol bullet dengan atribut type, seperti berikut:
<html>
<head>
<title>Contoh List UL</title>
</head>
<body>
<ul type="square">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</body>
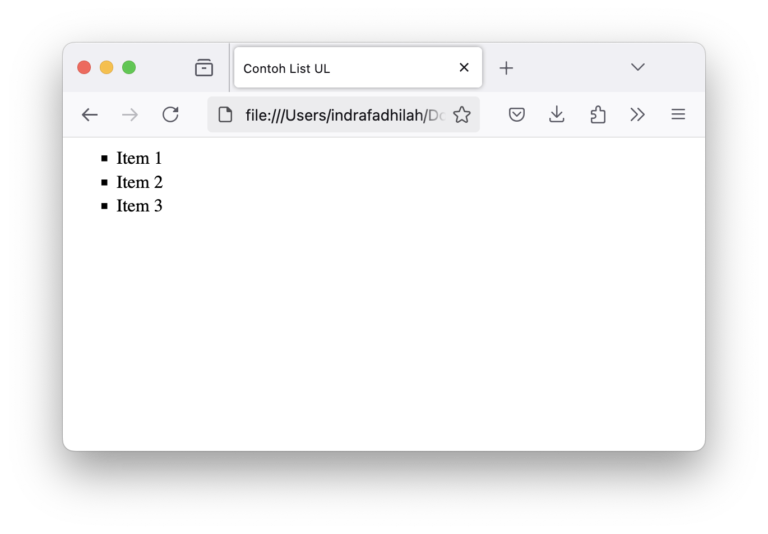
</html>Hasilnya:

Beberapa nilai yang bisa digunakan pada type:
disc(default) – Lingkaran penuhcircle– Lingkaran kosongsquare– Kotak
3. Description List (<dl>)
Description list digunakan untuk menampilkan daftar yang berisi pasangan istilah dan deskripsi.
Contoh Penggunaan:
<html>
<head>
<title>Contoh List DL</title>
</head>
<body>
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Language, digunakan untuk membuat halaman web.</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheets, digunakan untuk mendesain tampilan halaman web.</dd>
</dl>
</body>
</html>Hasilnya:

4. List Bersarang (Nested List)
Anda juga dapat membuat list bersarang, yaitu list di dalam list lainnya.
Contoh Penggunaan:
<html>
<head>
<title>Contoh List Bersarang</title>
</head>
<body>
<ul>
<li>Buah-buahan
<ul>
<li>Apel</li>
<li>Pisang</li>
</ul>
</li>
<li>Sayuran
<ul>
<li>Wortel</li>
<li>Bayam</li>
</ul>
</li>
</ul>
</body>
</html>Hasilnya:

5. Kombinasi Ordered dan Unordered List
Kadang kita perlu kombinasi ordered list dan unordered list dalam satu daftar.
Contoh Penggunaan:
<html>
<head>
<title>Contoh List Kombinasi OL dan UL</title>
</head>
<body>
<ol>
<li>Belajar HTML
<ul>
<li>Tag dasar</li>
<li>Struktur dokumen</li>
</ul>
</li>
<li>Belajar CSS
<ul>
<li>Selector</li>
<li>Layout</li>
</ul>
</li>
</ol>
</body>
</html>Hasilnya:

6. List dengan CSS Kustom
Jika ingin menyesuaikan tampilan list lebih lanjut, Anda bisa menggunakan CSS. Berikut adalah contoh mengubah warna bullet pada unordered list:
Contoh Penggunaan CSS:
<html>
<head>
<title>Contoh List dengan CSS</title>
</head>
<body>
<style>
ul.custom-list {
list-style-type: none;
}
ul.custom-list li::before {
content: "★ ";
color: gold;
}
</style>
<ul class="custom-list">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</body>
</html>Hasilnya:
List kan menampilkan daftar dengan simbol bintang berwarna emas sebagai bullet.

Kesimpulan
Dengan menggunakan list di HTML, Anda dapat menyusun informasi secara terstruktur.
Ordered List (<ol>) cocok untuk daftar yang memiliki urutan,
Unordered List (<ul>) digunakan untuk daftar tanpa urutan,
dan Description List (<dl>) untuk daftar istilah dan deskripsinya.
Anda juga dapat membuat list bersarang untuk mengorganisir informasi lebih lanjut, mengkombinasikan ordered dan unordered list, serta menyesuaikan tampilan list menggunakan CSS.

