Dalam HTML, terdapat elemen, tag, dan atribut yang berfungsi untuk menampilkan berbagai jenis konten pada halaman web.
ketiganya saling berhubungan dalam membentuk struktur halaman web.
Ayo kita bahas satu per satu.
Apa itu Elemen dalam HTML?
Elemen HTML adalah bagian dari dokumen HTML yang terdiri dari tag pembuka, konten, dan tag penutup.
Elemen-elemen ini lah yang membentuk struktur dan tampilan halaman web.
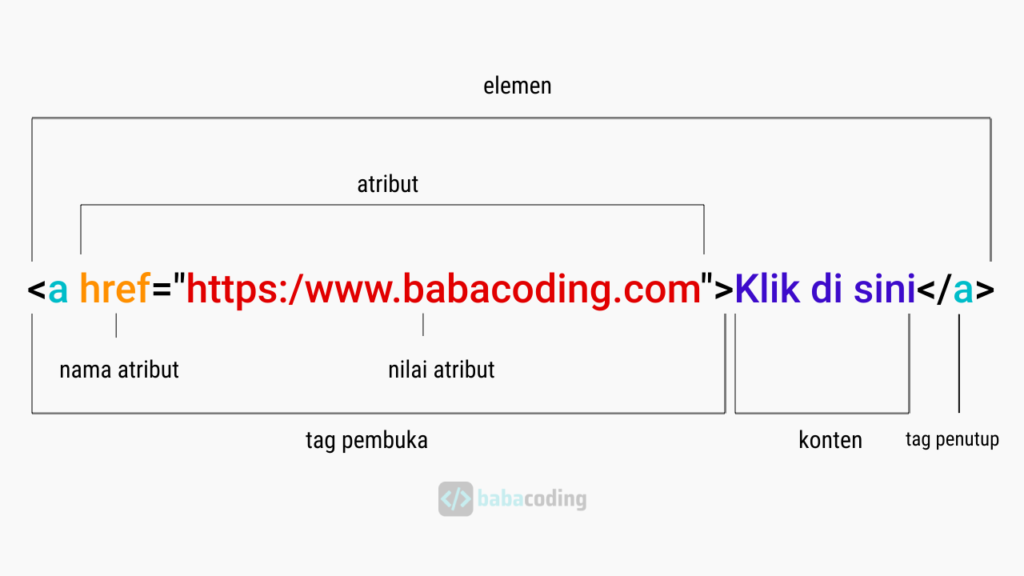
Perhatikan ilustrasi berikut

Pada contoh diatas, terdapat satu elemen <a> yang memiliki atribut href dengan nilai "https://www.babacoding", dan memiliki konten berupa teks "Klik di sini".
Nah itu lah yang disebut elemen.
Elemen tidak selalu berisi teks, bisa gambar, video, bahkan bisa berisi elemen lainnya.
Contoh lain yang lebih sederhana
<p>Ini adalah elemen paragraf.</p>Elemen <p> terdiri dari
Tag pembuka : <p>
Konten : “Ini adalah elemen paragraf”
Tag penutup : </p>
Apa itu Tag dalam HTML?
Tag dalam HTML adalah kode yang digunakan untuk memberi instruksi pada browser mengenai bagaimana suatu elemen harus ditampilkan.
Tag dituliskan di dalam tanda kurung sudut (<...>).
Tag dapat berupa
- Tag berpasangan : Memiliki tag pembuka dan tag penutup, misalnya
<h1>Judul</h1>. - Tag tunggal (self-closing tag) : Tidak memiliki tag penutup, misalnya
<br>atau<img>.
Ada sangat banyak tag yang disediakan oleh HTML.
Apa harus hafal dengan semua tag HTML? tentu tidak ya. cukup yang sering digunakan saja.
Berikut ini adalah beberapa tag HTML yang sering digunakan:
| Tag HTML | Deskripsi |
|---|---|
<!DOCTYPE html> | Menentukan tipe dokumen HTML. |
<html> | Elemen utama yang menampung semua konten halaman. |
<head> | Bagian kepala dokumen yang berisi metadata. |
<title> | Menentukan judul halaman web yang tampil di tab browser. |
<body> | Bagian isi utama halaman web. |
<h1> – <h6> | Membuat heading atau judul dengan ukuran berbeda, dari terbesar (<h1>) hingga terkecil (<h6>). |
<p> | Membuat paragraf teks. |
<b> | Membuat teks tebal (bold). |
<i> | Membuat teks miring (italic). |
<u> | Membuat teks bergaris bawah (underline). |
<br> | Membuat baris baru tanpa harus memulai paragraf baru. |
<hr> | Membuat garis horizontal sebagai pemisah konten. |
<a> | Membuat hyperlink ke halaman lain atau sumber eksternal. |
<img> | Menampilkan gambar. |
<ol> | Membuat daftar bernomor (ordered list). |
<ul> | Membuat daftar dengan tanda bullet (unordered list). |
<li> | Elemen daftar yang digunakan dalam <ol> atau <ul>. |
<table> | Membuat tabel untuk menyajikan data dalam bentuk baris dan kolom. |
<tr> | Mendefinisikan baris dalam tabel. |
<th> | Membuat header dalam tabel. |
<td> | Membuat sel data dalam tabel. |
Apa itu Atribut dalam HTML?
Atribut HTML adalah informasi tambahan yang diberikan pada sebuah tag untuk memberikan properti atau perilaku tertentu.
Atribut ditulis dalam tag pembuka dan biasanya ditulis berpasangan antara nama atribut dengan nilai atributnya.
<tag atribut="nilai">Konten</tag>
Contoh :
<a href="https://www.babacoding.com">Klik di sini</a>Pada contoh di atas
hrefadalah atributhttps://www.babacoding.comadalah nilai dari atribut tersebut
Tag bisa memiliki atribut, tapi juga bisa tidak. Artinya tag bisa berdiri sendiri tanpa memiliki atribut sekalipun.
Jenis-Jenis Atribut
Tiap elemen kadang memiliki atribut khusus yang hanya bisa digunakan pada elemen tersebut. Ada juga atribut yang bersifat global dan bisa ditambahkan ke semua elemen.
Berikut ini jenis-jenis atribut yang harus diketahui :
1. Atribut Global
Atribut global dapat digunakan pada hampir semua elemen HTML.
| Atribut | Deskripsi |
|---|---|
id | Memberikan identitas unik pada elemen |
class | Menentukan satu atau lebih kelas untuk elemen |
style | Menambahkan gaya CSS langsung pada elemen |
title | Memberikan informasi tambahan yang muncul sebagai tooltip |
hidden | Menyembunyikan elemen dari tampilan |
lang | Menentukan bahasa konten dalam elemen |
dir | Menentukan arah teks dalam elemen (ltr, rtl) |
2. Atribut Khusus
Beberapa atribut hanya berlaku untuk elemen tertentu dalam HTML.
Atribut pada Elemen <a> (Tautan)
| Atribut | Deskripsi |
|---|---|
href | Menentukan URL tujuan tautan |
target | Menentukan bagaimana tautan dibuka (_blank, _self, _parent, _top) |
rel | Menentukan hubungan antara dokumen dan tautan |
Atribut pada Elemen <img> (Gambar)
| Atribut | Deskripsi |
|---|---|
src | Menentukan sumber gambar |
alt | Menyediakan teks alternatif jika gambar tidak dapat dimuat |
width dan height | Menentukan ukuran gambar |
Atribut pada Elemen <input> (Formulir)
| Atribut | Deskripsi |
|---|---|
type | Menentukan jenis input (text, password, email, dll.) |
value | Menentukan nilai awal input |
placeholder | Menampilkan teks isian contoh dalam input |
disabled | Menonaktifkan input |
Atribut pada Elemen <form>
| Atribut | Deskripsi |
|---|---|
action | Menentukan URL tujuan saat formulir dikirim |
method | Menentukan metode pengiriman data (GET atau POST) |
enctype | Menentukan jenis encoding data formulir |
3. Atribut Event
Atribut event digunakan untuk menangani interaksi pengguna dalam JavaScript.
| Atribut | Deskripsi |
|---|---|
onclick | Menjalankan JavaScript saat elemen diklik |
onmouseover | Menjalankan JavaScript saat mouse berada di atas elemen |
onkeydown | Menjalankan JavaScript saat tombol keyboard ditekan |
onchange | Dijalankan saat nilai input berubah |
onsubmit | Dijalankan saat formulir dikirim |
Atribut HTML sangat penting untuk memperkaya fungsi dan tampilan elemen dalam halaman web.
Untuk penjelasan lebih lengkap tentang cara penggunaan tag dan atribut HTML akan kita bahas nanti pada seri tutorial terpisah.
Sekarang sudah paham dengan elemen, tag, dan atribut?
Jika sudah paham kita akan masuk ke tutorial berikutnya yaa..

