Elemen heading dan paragraf digunakan untuk mengatur tampilan dan struktur teks dalam sebuah halaman web.
Berikut adalah penjelasan lengkap mengenai masing-masing elemen tersebut.
Heading
Heading adalah elemen yang digunakan untuk menandai judul atau subjudul dalam sebuah halaman web.
Heading membantu dalam strukturisasi konten, membuatnya lebih mudah dibaca dan dipahami oleh pengguna serta mesin pencari (SEO).
Heading didefinisikan dengan tag <h1> hingga <h6>, di mana <h1> adalah yang terbesar dan <h6> adalah yang terkecil.
<h1>: Heading terbesar, biasanya digunakan untuk judul utama.
<h2>: Heading untuk subjudul di bawah <h1>.
<h3>: Heading yang lebih kecil, biasanya digunakan untuk sub-subjudul.
<h4>, <h5>, <h6>: Heading dengan tingkat kepentingan yang lebih rendah.
Lihat contoh berikut
<!DOCTYPE html>
<html>
<head>
<title>Contoh Heading</title>
</head>
<body>
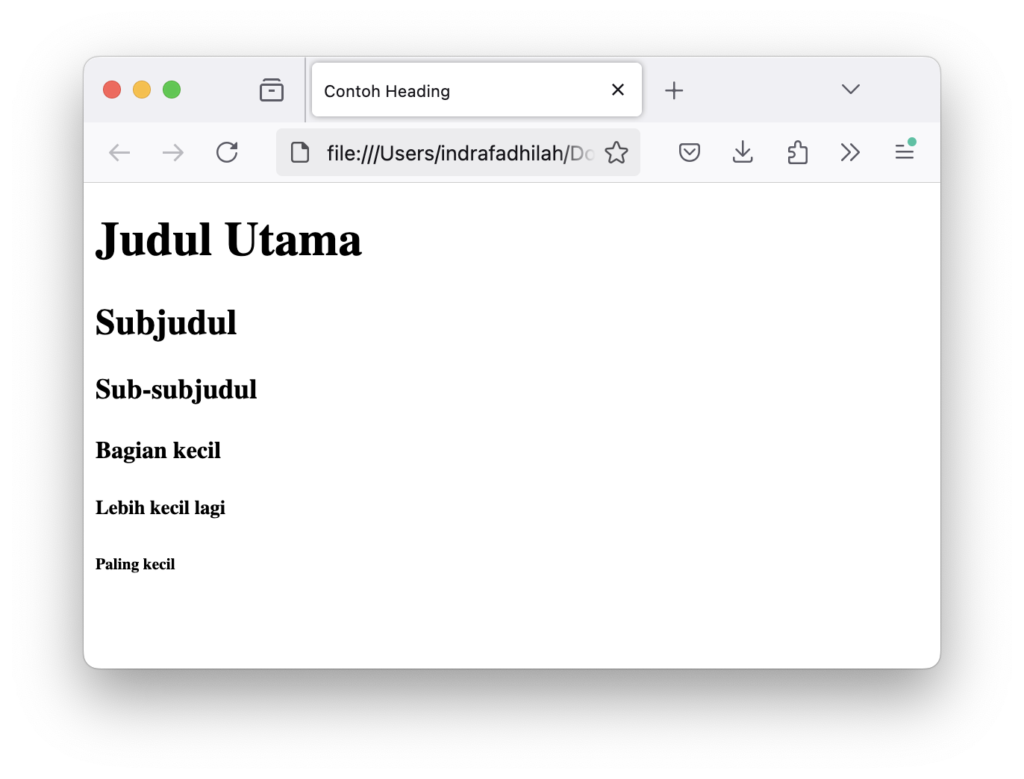
<h1>Judul Utama</h1>
<h2>Subjudul</h2>
<h3>Sub-subjudul</h3>
<h4>Bagian kecil</h4>
<h5>Lebih kecil lagi</h5>
<h6>Paling kecil</h6>
</body>
</html>Maka hasilnya akan seperti berikut

Heading membantu dalam optimasi SEO karena mesin pencari seperti Google menggunakan heading untuk memahami struktur halaman.
Paragraf
Tag <p> digunakan untuk mendefinisikan paragraf dalam HTML. Paragraf otomatis akan membuat baris baru sebelum dan sesudahnya.
Contoh penggunaan paragraf
<!DOCTYPE html>
<html>
<head>
<title>Contoh Paragraf</title>
</head>
<body>
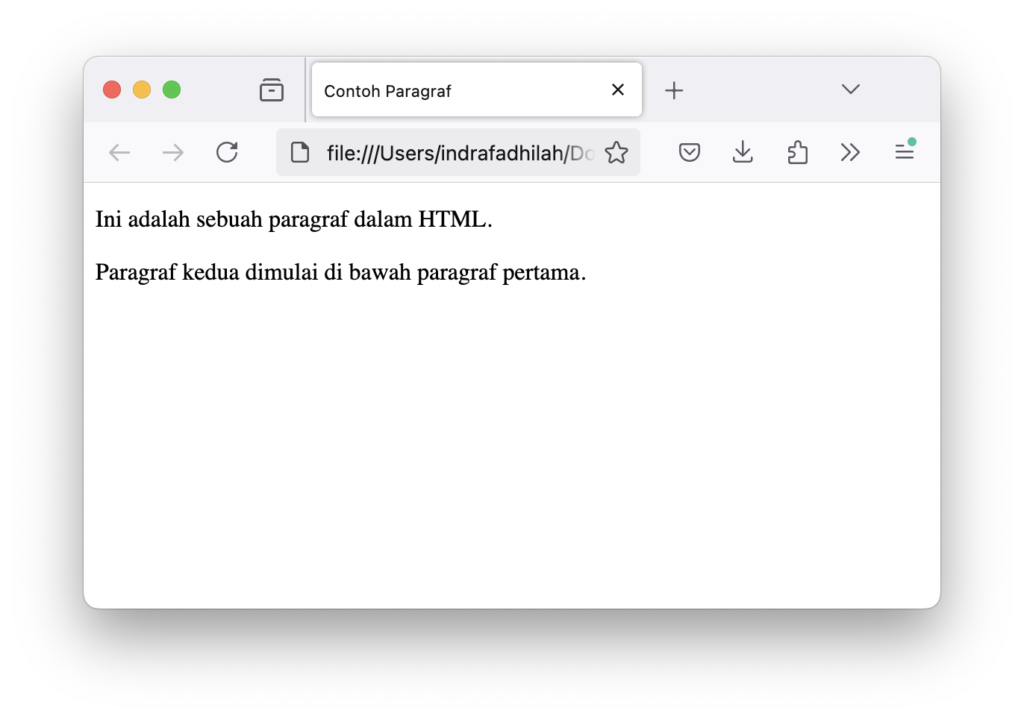
<p>Ini adalah sebuah paragraf dalam HTML.</p>
<p>Paragraf kedua dimulai di bawah paragraf pertama.</p>
</body>
</html>Hasilnya akan seperti berikut

Mengubah Perataan Teks di Paragraf
Paragraf memiliki atribut align untuk menentukan perataan teks atau paragraf.
Misal, kamu ingin menentukan sebuah kalimat menjadi rata tengah, kiri, kanan atau justify (rata kanan dan kiri).
Secara default, perataan teks di paragraf HTML adalah ke kiri.
Contoh :
<p align="center">ini adalah teks dengan align center</p>Atribut align dalam paragraf HTML :
- center : untuk membuat perataan teks ke tengah
- left : untuk membuat perataan teks ke kiri
- right : untuk membuat teks ke kanan
- justify : untuk membuat perataan teks ke kiri dan kanan
Contoh penerapan scriptnya :
See the Pen Perataan Teks di HTML by Babacoding ID (@Babacoding-ID) on CodePen.
align sudah tidak direkomendasikan lagi dalam HTML5, sebaiknya gunakan CSS sebagai gantinya.Membuat Baris Baru di Paragraf (Tag <br>)
Line Break atau Tag <br> digunakan untuk membuat baris baru tanpa menambahkan spasi jarak seperti paragraf (tag <p>).
Contoh penggunaan tag <br>
<!DOCTYPE html>
<html lang="id">
<head>
<title>Latihan Tag Break HTML</title>
</head>
<body>
<p>Baris pertama<br>Baris kedua<br>Baris ketiga</p>
</body>
</html>Hasilnya

Membuat Garis Pembatas Horizontal (Tag <hr>)
Horizontal Rule atau Tag <hr> digunakan untuk menambahkan garis horizontal sebagai pemisah antar bagian konten.
Contoh penggunaan tag <hr>
<!DOCTYPE html>
<html lang="id">
<head>
<title>Latihan Tag Break HTML</title>
</head>
<body>
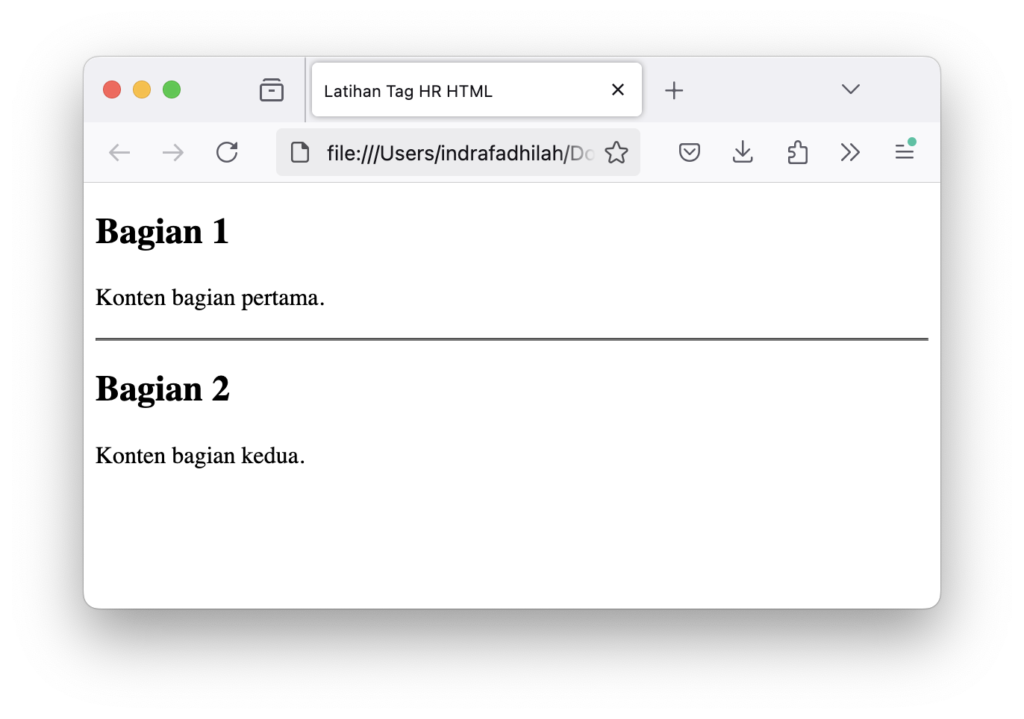
<h2>Bagian 1</h2>
<p>Konten bagian pertama.</p>
<hr>
<h2>Bagian 2</h2>
<p>Konten bagian kedua.</p>
</body>
</html>Hasilnya akan menampilkan garis horizontal di antara dua bagian.

Itulah penjelasan tentang cara membuat heading dan paragraf di HTML.
Dengan menggunakan heading dan mengetahui beberapa tag pendukung (<br>, <hr>) dan atribut (align) dalam paragraf, kamu dapat memaksimalkan tampilan sebuah tulisan atau paragraf menjadi lebih menarik untuk dibaca.
Belajar selanjutnya..

